Immagini allineate con link – Codice HTML
Come inserire immagini allineate con link – Codice HTML
La stesura di un articolo su WordPress o su altra piattaforma può comportare a volte la necessità di poter operare in modo più personalizzato su varie parti di esso. Può capitare, ad esempio, di voler far inserire due, tre o anche più immagini allineate, ognuna con link a indirizzi diversi. Se si conosce un minimo di html sarà possibile farlo agevolmente; se non lo si conosce allora basta seguire la seguente procedura su come inserire immagini allineate in mezzo al testo. Sperimentare è sempre la cosa migliore per imparare qualcosa di nuovo.

Immagini allineate con link – Codice HTML
Il codice HTM da personalizzare
Qui di seguito viene proposto uno dei tanti possibili modi per risolvere il problema. Vediamo subito il codice da personalizzare e inserire.
<table align="center">
<tr>
<td width="33.3%" align="center">
SCRIVERE QUI IL TESTO 1 CHE SI DESIDERA MOSTRARE
<a href="METTERE QUI DENTRO IL LINK 1" target="_blank">
<img src="METTERE QUI DENTRO L'URL DELL'IMMAGINE 1"/>
</a>
</td>
<td width="33.3%" align="center">
<a href="METTERE QUI DENTRO IL LINK 2" target="_blank">
SCRIVERE QUI IL TESTO 2 CHE SI DESIDERA MOSTRARE
<img src="METTERE QUI DENTRO L'URL DELL'IMMAGINE 2"/>
</a>
</td>
<td width="33.3%" align="center">
<a href="METTERE QUI DENTRO IL LINK 3" target="_blank">
<img src="METTERE QUI DENTRO L'URL DELL'IMMAGINE 3"/>
</a> SCRIVERE QUI IL TESTO 3 CHE SI DESIDERA MOSTRARE
</td>
</tr>
</table>
Breve descrizione del codice HTML
Viene creata una tabella con <table>, viene creata una riga con <tr> quindi vengono create tre colonne o celle di eguale larghezza (33.3%) mediante <td>. All’interno di ogni casella vengono inserite immagini testo e link. Precisamente:
- In <a href=” tra le virgolette deve essere messo il link di uscita; si può modificare il target da _blanc che apre una nuova pagina o scheda del browser, a _self che apre il link nella stessa pagina. Esempio:
<a href="http://romoletto.altervista.org" target="_blank">
- In <img src=” tra le vigolette deve essere messo il link dell’immagine che deve essere precedentemente caricato nella vostra media library se sta usando WordPress. Esempio:
<img src="http://romoletto.altervista.org/wp-content/uploads/2016/12/Immagini-allineate-01.jpg"/>
- Dopo </a> inserite tutto il testo che volete far vedere NON linkato. Viceversa se si desidera che anche il testo sia un link basta inserirlo PRIMA di </a>. Si può giocare anche con la posizione del testo rispetto all’immagine: prima testo e poi l’immagine o viceversa.
Risultato in termini di Codice HTML e di stampa a video
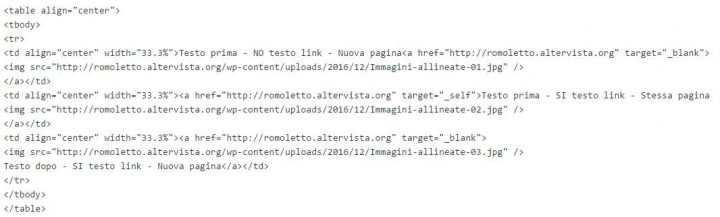
Alla fine dovreste ottenere qualcosa di simile a questo per quanto riguarda il codice HTML; si noterà come siano state provate tutte le combinazioni: testo linkato, testo non linkato, nuova pagina stessa pagina, testo prima o dopo l’immagine.
<table align="center"> <tr> <td width="33.3%" align="center"> Testo prima - NO testo link - Nuova pagina <a href="http://romoletto.altervista.org" target="_blank"> <img src="http://romoletto.altervista.org/wp-content/uploads/2016/12/Immagini-allineate-01.jpg"/> </a> </td> <td width="33.3%" align="center"> <a href="http://romoletto.altervista.org" target="_self"> Testo prima - SI testo link - Stessa pagina <img src="http://romoletto.altervista.org/wp-content/uploads/2016/12/Immagini-allineate-02.jpg"/> </a> </td> <td width="33.3%" align="center"> <a href="http://romoletto.altervista.org" target="_blank"> <img src="http://romoletto.altervista.org/wp-content/uploads/2016/12/Immagini-allineate-03.jpg"/> Testo dopo - SI testo link - Nuova pagina</a> </td> </tr> </table>
A video invece, una volta modificato, copiato e incollato il codice, nell’editor di testo,come spiegato in seguito, dovreste ottenere qualcosa del genere:
Testo prima – NO testo link – Nuova pagina |
Testo prima – SI testo link – Stessa pagina |
 Testo dopo – SI testo link – Nuova pagina |
Procedimento per trovare URL immagini su WordPress
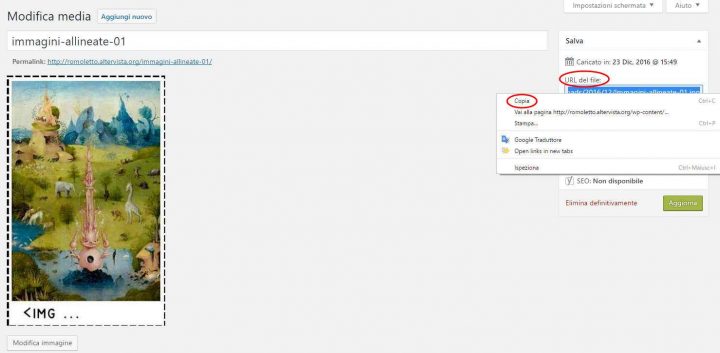
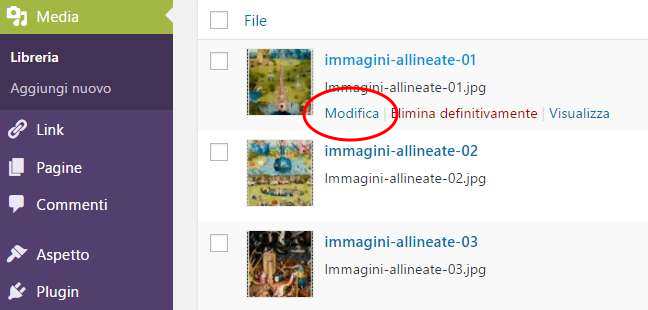
Ammesso di aver già caricato le vostre immagini e che siano delle giuste dimensioni (altrimenti occorrerà forzare il ridimensionamento) occorre copiare da qualche parte l’indirizzo in cui “fisicamente” si trova l’immagine (URL del file). Andate su MEDIA – > LIBRERIA e cercate le immagini che vi interessano indi cliccate su MODIFICA.

Immagini allineate – media library WordPress
A questo punti si aprirà una schermata simile in cui a destra si trova l’URL del file, selezionate tutto l’indirizzo e poi clic col tasto destro sul testo appena selezionato, indi “copia”.
Adessi fate incolla in mezzo alle virgolette qui:
<img src="INCOLLARE L'URL COPIATA"/>
Procedimento posizionare dentro il post il Codice HTML dall’editor WordPress
Per prima cosa occorre passare in modalità testo dall’editor di WordPress:

Selezionare la modalità testo
Basta scorrere le righe di codice magari avendo cura di inserire qualche riferimento per agevolare la ricerca, ad esempio, precedentemente, in modalità visuale mettere due righe di caratteri del tipo:
TTTTTTTTTTTTTTTTTTTTTTTTTTTT
voglio le immagini qui
TTTTTTTTTTTTTTTTTTTTTTTTTTTT
che corrisponderanno in modalità testo a qualcosa del genere:

Copiate il codice, selezionate tutta questa parte nell’editor in modalità testo,

e incollate il codice html: otterrete qualcosa di questo tipo:
Ovviamente il tutto può essere ulteriormente affinato e …personalizzato. E questo è tutto. A presto.